당신은 주제를 찾고 있습니까 “유니티 타임 라인 – 타임라인 기초 | 유니티“? 다음 카테고리의 웹사이트 https://you.charoenmotorcycles.com 에서 귀하의 모든 질문에 답변해 드립니다: https://you.charoenmotorcycles.com/blog. 바로 아래에서 답을 찾을 수 있습니다. 작성자 베르의 게임 개발 유튜브 이(가) 작성한 기사에는 조회수 12,128회 및 좋아요 226개 개의 좋아요가 있습니다.
유니티 타임 라인 주제에 대한 동영상 보기
여기에서 이 주제에 대한 비디오를 시청하십시오. 주의 깊게 살펴보고 읽고 있는 내용에 대한 피드백을 제공하세요!
d여기에서 타임라인 기초 | 유니티 – 유니티 타임 라인 주제에 대한 세부정보를 참조하세요
개발단에 가입하여 소소한 혜택과 함께 베르의 게임 개발 유튜브를 지원해주세요!
https://www.youtube.com/channel/UC9j37A2ACL9ooSbsT4mtGww/join
안녕하세요! 여러분들과 함께 게임 개발을 공부하는 베르입니다!
게임 중간에 컷씬이나 시네마틱과 같은 연출을 만드는데 좋은 유니티의 타임라인 기능에 대해서 알아봅시다!
사용 엔진 버전 : 2019.4
사운드 리소스 : https://drive.google.com/file/d/1D6s1kX21h9AeDm9YtEApjQeYrv4ZDx5Y/view?usp=sharing
이펙트 리소스 : https://drive.google.com/file/d/1GRXiotgjTGKEQHSF6wS1rz2GBKFLLtvu/view?usp=sharing
타임라인
0:03 타임라인 개요
0:50 타임라인 에디터 열기
1:52 트랙의 종류
2:49 Activation Track
3:40 Animation Track과 무한 클립 애니메이션
4:54 Audio Track
5:37 Control Track
6:04 Signal Track
7:34 타임라인을 원하는 시점에 동작시키기
참고
NDC19 넥슨 코리아 마블 배틀라인 연출팀의 타임라인 사용 – http://www.gamevu.co.kr/news/articleView.html?idxno=13904
[유니티 어필리에이트 프로그램]아래의 링크를 통해 에셋을 구매하시거나 유니티를 구독하시면 수익의 일부가 베르에게 수수료로 지급되어 채널의 운영에 도움이 됩니다.
– 유니티 에셋스토어 : https://prf.hn/l/vJl41D5
– 유니티 플러스 : https://prf.hn/l/wLNyJZG
– 유니티 프로 : https://prf.hn/l/qXOybmp
[투네이션]https://toon.at/donate/637735212761460238
[Patreon]https://www.patreon.com/WerGameDevChan
#유니티강좌 #타임라인 #게임만들기
유니티 타임 라인 주제에 대한 자세한 내용은 여기를 참조하세요.
타임라인(Timeline)으로 쉽게 애니메이션 만들기(1) [유니티|Unity]
유니티 2017.1부터 탑재된 타임라인(Timeline) 기능은 손쉽게 게임오브젝트(GameObject)에 애니메이션 효과를 줄 수 있습니다. 애니메이션 이외에 사운드도 가능하기 …
Source: bluemeta.tistory.com
Date Published: 12/16/2022
View: 3937
Unity Timeline [간단한 사용방법부터 Custom Playable까지]
timeline의 설정을 할 수 있는데 타임라인의 기본 설정이 Frames으로 보여주게 되어있는데 Seconds로 보는 게 심적으로 편해진다. 6. 재생 바인데 얘를 …
Source: young-94.tistory.com
Date Published: 11/9/2021
View: 7072
[Unity3D] 타임라인 기초 – 베르의 프로그래밍 노트
여러분들과 함께 게임 개발을 공부하는 베르입니다! 게임 중간에 컷씬이나 시네마틱과 같은 연출을 만드는데 좋은 유니티의 타임라인 기능에 대해서 알아 …
Source: wergia.tistory.com
Date Published: 3/6/2021
View: 5206
주목할 만한 시네마틱 콘텐츠 제작 | Unity 타임라인
크리에이터가 게임을 큐에 추가하고, 애니메이션화, 편집할 수 있는 매우 강력하고도 사용자 친화적인 툴인 Unity의 타임라인 에디터로 시네마틱 콘텐츠 제작.
Source: unity.com
Date Published: 10/18/2021
View: 7234
[Demo] Unity 타임라인(Timline) & 시네머신(Cinemachine)
아티스트도 편리하게 눈으로 보면서 유니티에서 쉽게 영상을 만들 수 있게 해줍니다. 타임라인은 시퀀싱 툴로, Adobe에 프리미어나 에프터이펙트에 …
Source: adri.tistory.com
Date Published: 8/6/2022
View: 8429
유니티 타임라인 Unity Timeline – 맨텀
1. Timeline을 인스펙터에서 참조할때는 Playable Director 라는 클래스명으로 참조한다. 2. Timeline에서 Activation이 조작된 오브젝트는 자동으로 빈 애니메이션 …
Source: mentum.tistory.com
Date Published: 11/7/2022
View: 4794
[유니티] 타임라인 – velog
컷씬이라고 불리는데 유니티에는 이러한 장면을 위한 타임라인이라는 것이 있다. Timeline. 이것이 내가 만든 타임라인인데, 카메라 조절을 어떻게 …
Source: velog.io
Date Published: 3/1/2021
View: 9758
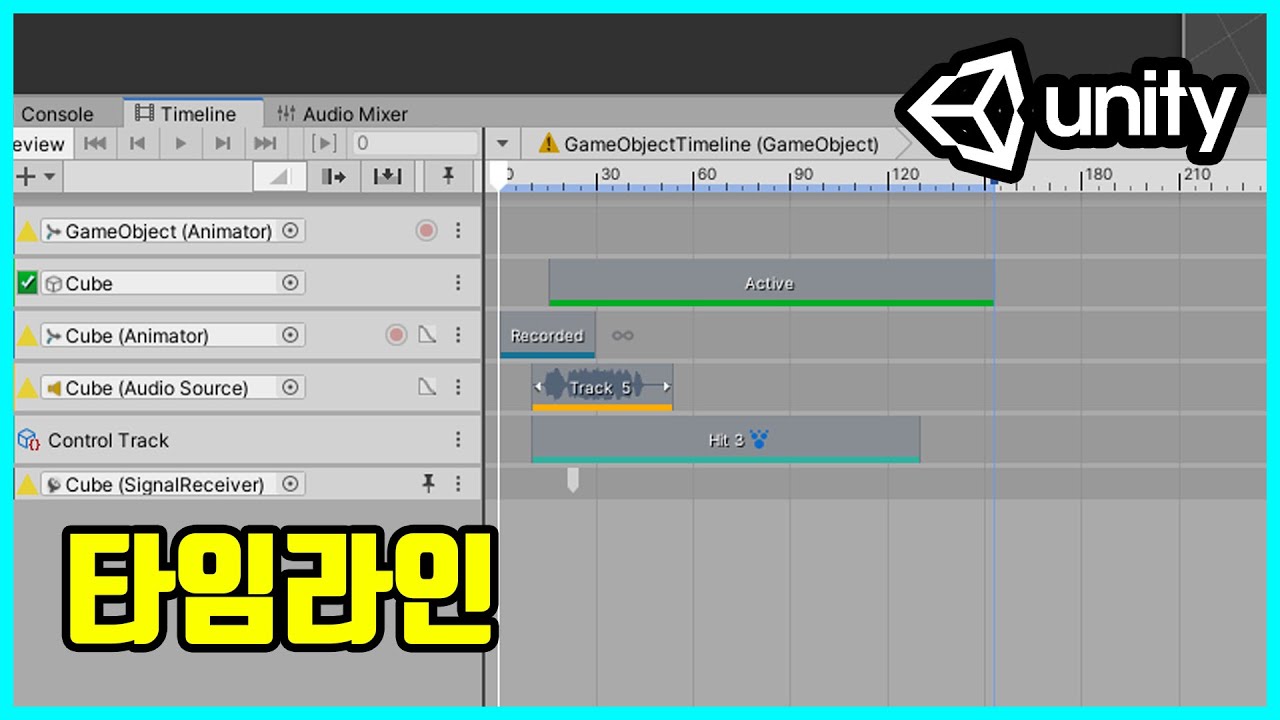
주제와 관련된 이미지 유니티 타임 라인
주제와 관련된 더 많은 사진을 참조하십시오 타임라인 기초 | 유니티. 댓글에서 더 많은 관련 이미지를 보거나 필요한 경우 더 많은 관련 기사를 볼 수 있습니다.

주제에 대한 기사 평가 유니티 타임 라인
- Author: 베르의 게임 개발 유튜브
- Views: 조회수 12,128회
- Likes: 좋아요 226개
- Date Published: 2020. 7. 29.
- Video Url link: https://www.youtube.com/watch?v=jwXW7Q-Bbic
타임라인(Timeline)으로 쉽게 애니메이션 만들기(1) [유니티|Unity]
1. 스크립트 없이 애니메이션을 만드는 타임라인(Timeline)
유니티 2017.1부터 탑재된 타임라인(Timeline) 기능은 손쉽게 게임오브젝트(GameObject)에 애니메이션 효과를 줄 수 있습니다. 애니메이션 이외에 사운드도 가능하기 때문에 영화적 연출을 스크립트 없이 만들 수 있습니다. 유니티가 게임엔진으로서 개발되었지만 3D 애니메이션 등의 미디어 제작 툴로서도 도약하려는 모습입니다. 유니티가 앞으로 포토샵, 엑셀과 같은 수준의 킬러 소프트웨어가 될까요?
2. 타임라인 기본 튜토리얼
타임라인의 기본 사용법을 보기 위해서 프리미티브 오브젝트인 큐브를 만들고 시작하겠습니다.
타임라인 기능을 사용하기 위해서 먼저 타임라인 윈도우를 열어보겠습니다.
유니티의 윈도우 메뉴에서 쉽게 찾을 수 있습니다.
타임라인 윈도우를 보면 영어로 타임라인 리소스(정확히는 Playable Director 컴포넌트)를 추가할 게임오브젝트를 선택하라고 합니다.
유니티의 기본적인 개발 스타일을 알 수 있는 부분이죠.
게임매니저를 만들 때 별도의 게임오브젝트를 만들어야 하죠?
마찬가지로 타임라인도 별도의 게임오브젝트가 필요합니다.
Timeline이라는 게임오브젝트를 만들고 클릭한 상태에서 타임라인 윈도우를 보면 아래와 같이 Create 버튼이 나타납니다.
클릭하면 타임라인 리소스 파일(.playable)을 만들라고 하는데요.
큐브를 움직이는 애니메이션을 만들기로 했으니 이름을 CubeTimeline이라고 하겠습니다.
타임라인 리소스 파일을 만들면 아래와 같이 프로젝트뷰에 파일이 생깁니다.
그리고 타임라인 윈도우도 뭔가 편집기스럽게 바뀌고 왼쪽 아래에 Animation Track이 생기는데요.
이렇게 각각의 트랙이 애니메이션 효과를 줍니다. 다른 트랙의 기능은 차차 포스팅할게요.
인스펙터뷰에 나오는 CubeTimeline의 정보는 특별한 내용이 없어서 생략하겠습니다.
다시 Timeline 게임오브젝트를 클릭하면 오른쪽 인스펙터뷰에 Playable Director 컴포넌트가 추가되어 있음을 알 수 있습니다.
큐브를 움직이기로 했으니 큐브 게임오브젝트를 애니메이션 트랙으로 드래그 앤 드롭합니다.
큐브에 애니메이터(Animator) 컴포넌트가 없기 때문에 추가할 것인지 물어보는데요.
당연히 추가합니다.
이제 타임라인 윈도우에서 톱니바퀴를 클릭(1)하면 타임라인 기본 설정을 수정할 수 있습니다.
가장 중요한 것은 초 단위로 할지, 프레임 단위로 할지가 아닌가 싶네요.
이제 애니메이션 트랙에 있는 빨간 원(녹화 버튼)을 클릭(2)합니다.
그리고 타임라인 0:05 부분에 흰 선이 나타나도록 클릭(3)합니다.
이제 큐브를 클릭해서 큐브의 트랜스폼 컴포넌트를 조작합니다.
X축을 기준으로 90도 회전시키려고 하니 Rotation의 X값으로 90을 입력합니다.
그러면 갑자기 트랜스폼 컴포넌트의 Position, Rotation이 빨간색으로 바뀝니다.
타임라인의 영향을 받고 있는 것이라는 뜻이겠죠?
이제 타임라인 윈도우에 있는 트랙의 그래프 아이콘을 클릭하면 저희가 Rotation.x의 값을 90으로 바꾸었음을 알 수 있습니다.
Rotation.x의 값이 90으로 설정됨!
0:05에서 로테이션을 바꾸었기 때문에 그 부분에 보라색 점이 생겨있고요.
값을 수정하고 싶다면 보라색 점에서 마우스 우클릭을 하면 됩니다. ^^
그런데 저희는 0:05에만 값을 설정하고 처음 시작 시점에는 값을 설정하지 않아서 Rotation.x의 값이 쭉 90이네요.
0:00 부분에서 마우스 우클릭을 하면 키를 추가할 수 있습니다.
스크린샷을 보면 인스펙터뷰가 들쭉날쭉한데요. Timeline 게임오브젝트를 선택하고 했는지 아니면 타임라인 윈도우의 트랙을 클릭한 것인지에 따라 달라집니다. ^^;
키의 값(시간, 값의 순서인데 에디터 상에서 잘려서 잘 안보임)을 수정해줍니다.
그러면 자연스럽게 그래프가 변화함을 알 수 있습니다.
설정을 모두 마치고 Timeline 게임오브젝트를 클릭하면 Playeable Director, Animator 컴포넌트가 추가되어 있음을 알 수 있습니다.
그런데 여기서 치명적인 실수가 있었습니다.
0:05라는 숫자는 5초가 아니라 0.05초를 의미했습니다. ㅠㅠ
실행해보니 순식간에 회전해버립니다. 사실 안보이죠. ^^;
설정에서 Seconds라고 나와서 무심코 그렇게 봐버렸네요.
타임라인을 조절해서(마우스 휠 조작으로 가능) 5:00까지 키 값을 조절합니다.
이것은 스크린샷이 없는데요 아마 직접 하실 수 있을 겁니다. ^^;
아래 스크린샷은 지금 유니티 실행 중인데요. 끄고 작업하셔도 무방합니다.
그리고 아래 타임라인을 자세히 보면 키가 하나 더 들어가 있네요. 제가 삽질하다가 하나 더 들어간 것이 그대로 남아있었습니다. 신경쓰지 않아도 돼요.
참고로 Playable Director에서 트랙을 반복시킬지 설정할 수 있습니다.
마지막으로 큐브가 회전하는 영상을 올리면서 마치도록 하겠습니다. 감사합니다. ^^
Unity Timeline [간단한 사용방법부터 Custom Playable까지]
반응형
[ * 필자 Unity 버전 == 2020.3.6f1 ]https://docs.unity3d.com/Packages/[email protected]/manual/index.html
Timeline doc
Timeline
– 인게임 컷신을 제작하거나 복합 애니메이션을 제작할 때 사용하기 좋음 (Playable Director에 의존)
Package Manager에서 Import!
Window – Sequencing – Timeline
timeline window를 열고 Timeline을 생성할 오브젝트를 클릭 후 Create
-> 오브젝트에 Playable Director component가 추가됨
Playable Director – timeline의 기본 설정
1. Playable – Play 할 Timeline asset(timeline을 create 할 때 생성한 .playable asset)을 선택
2. Update Method- DSP(Digital Signal Processing) : 정확한 오디오 샘플링 스케쥴링을 위해 사용- GameTime : 게임 시간과 동일하게 (Time.timeScale 영향 받음)- Unscaled Game Time : 게임 시간과 동일하게 (But Time.timeScale 영향 안 받음)- Manual : 스크립트를 통해 시간을 수동으로 설정[나중에 Custom Playable을 만들 때 혹은 Control Track 사용 시 사용하기 좋음 특수한 경우를 제외하곤 GameTime으로 많이 사용할 듯]3. Wrap Mode- Hold : timeline이 재생되고 중단될 때까지 마지막 프레임에서 대기- Loop : 재생이 중단될 때까지 반복 재생- None : 한번 재생이 끝나면 초기화[ * 10초짜리 타임라인이라고 가정했을 때 None의 경우 끝나면 0초로 돌아가고 Hold의 경우 10초에서 멈춰있는거]4. Initial Time – 지정한 시간부터 재생 [10초짜린데 3으로 했음 3초부터 재생]
숫자 표기가 꼴보기 싫지만 양해를
1. timeline을 작업할 때 특히 여러 개의 timeline을 다룰 때 작업하다 엉키기 싫으면 현재 작업 중인 timeline을 꼭 lock 하고 작업하는 것을 추천한다.
[lock을 한 상태에서 timeline을 끄고 원래 상태를 잠시 볼 때는 2(Preview)를 해제하고 보는 게 속 편한 느낌]3. 여러 종류(Binding)의 Track을 추가할 수 있다.
(기본트랙 말고 Custom Playable을 통해 custom Track을 추가할 수 있다)
4. Markers를 보여주냐 마냐인데 생각보다 한 번씩은 꼭 쓰니까 걍 켜뒀
5. timeline의 설정을 할 수 있는데 타임라인의 기본 설정이 Frames으로 보여주게 되어있는데 Seconds로 보는 게 심적으로 편해진다.
6. 재생 바인데 얘를 와따리 가따리 해서 그 시간대의 상태를 test
1. 통 째 로 Track이라 함
2. Track에서 컨트롤할 Binding – 별게 다 들어갈 수 있음 (애니메이터, 시네머신 오디오 소스, 드으드으드ㅡ으등)
3. Cilp – Track안에 Clip이 있고 Clip은 하나의 액션이라 생각하면 됨 (당연히 여러 개 둘 수 있음)
4. Blend – 이게 진짜 타임라인의 강력한 기능 – 클립을 블랜딩 하여 사용 가능(보간!!!)
* Track이 많아져서 지저분해지면 Track Group을 추가해서 그룹별로 관리도 가능
간단히 몇 개의 Track을 사용해보면
Active Track은 저 구간에 active를 활성화하는 거고
Animation Track은 오브젝트에 Ani를 줄 수 있는데 Track 옆에 보이는 녹화버튼을 통해 녹화할 수 있고 녹화 시 값을 변경하면 keyFrame이 생기는데 이는 추후에 당연히 바꿀 수 있음(더블클릭하면 그 애니메이션으로 이동)
그 외 audio 등 여러 가지 Track을 추가하고 쉽게 사용 가능하다.
* Control Track의 경우도 쉽다 보면 어떻게 사용해야 할지 눈에 확 보이고
https://qiita.com/jukey17/items/4bebdb65b188103f0ef7
요 글을 참고해도 좋을 것이다.
여기까진 쉽고 이제부터 좀 자세히 알면(?) 사실 알아야 하는 좋은 내용들
Marker : 클립과 달리 timeline에서 어느 한 지점을 표시 (코딩해서 커스텀으로 제작해야 함)
이런 식으로 불러서 사용하는데 코드를
using UnityEngine; using UnityEngine.Playables; using UnityEngine.Timeline; public class Test_Marker : Marker, INotification { public GameObject testObject; //public PropertyName id => throw new System.NotImplementedException(); public PropertyName id { get { return new PropertyName(); } } }
using UnityEngine; using UnityEngine.Playables; public class Test_PlayerBridge : MonoBehaviour, INotificationReceiver { public GameObject youwant; public void OnNotify(Playable origin, INotification notification, object context) { Test_Marker TM = notification as Test_Marker; //TM.testObject //youwant.으로 ~ //throw new System.NotImplementedException(); } }
이런 식으로 2개 작성하고 사용해야 함
* Test_Marker의 testObject가 마커에서 바인딩할 수 있고 그걸 Test_PlayerBridge에서 사용하는데 자유롭게 코딩해서 사용 가능 -> Test_Marker TM = notification as Test_Marker; 이런 식으로 TM의 정보를 가져와서 사용하면 됨
근데 사실 마커는 이렇게도 사용할 수 있는 거고 사용 방식이 너무 다양함 이 글 가장 아래 부분에 Marker 관련 영상이 있는데 참고하면 좋고
https://blog.unity.com/kr/technology/how-to-create-custom-timeline-markers
요것도 참고하길 바람
Signal Track (사용자 지정 유형의 마커를 통해 기능을 요구할 때)
– Event Trigger랑 비슷한 느낌이다. Signal Emitter 특정 구간에 생성 후 메소드를 호출할 수 있다.
위 경우 Player를 Binding 하고(Player에 Signal Receiver가 추가됨)
Signal Emitter을 만들고 Signal을 만들쟈
이렇게 하면 새로 만든 Test 시그널에 Reactioni을 추가하여 사용할 수 있다.
* Signal Receiver는 Player였고 Test시그널을 추가했기 때문에 Test시그널을 수정하면 Player에 있는 Signal Receiver에 자동으로 적용된다.
Unity Events처럼 Signal Receiver가 하나 있고 저 안에 다른 에셋들을 넣어서도 사용 가능 꼭 Signal Receiver를 Player에 만들었다 해서 Player에서만 부를 수 있는 게 아니고 다 부를 수 있음
이제 마지막으로 Custom Playable을 알아보자
[커스텀으로 기능을 제작하여 사용할 수 있는 엄청난 기능이라구!]Timeline에서 정말 강력한 기능이고 처음 사용하기에 굉장히 괴상하고 요상하지만
코드를 잘 작성한다면 더할 나위 없이 편하고 좋은 기능이다.
먼저 공부하면서 만든..? 음.. 진짜 ㅋㅋㅋ 미적 감각도 없고 기능 구현을 해보고자 만든 타임라인을 보자
첫 부분에 light의 색이 바뀌고 light의 rotation을 조금 이상하게 변경하는 부분, text를 띄우는 부분은 custom으로 제작한 부분이다.
[Cinechane과 함께 사용하니까 참 좋다..]먼저 우리들의 엄청난 수고를 덜어줄
https://assetstore.unity.com/packages/essentials/default-playables-95266
을 다운받도록 하자
Custom Playable을 제작할 때는 한 Track을 위해 4개의 script가 필요하다.
근데 이를 몇몇 설정을 통해 자동으로 생성해주는 귀한 asset이다.
asset을 받고 나면 이렇게 다양한 예제들을 제공해준다. 그리고 PDF는 여러 자세한 설명들이 있으니 꼭 정독하길
– 예제를 사용해가면서 익히는 것도 좋다.
window – Timeline Playable Wizard를 통해 위와 같은 화면이 뜨고 설정을 통해 4개의 script를 자동으로 생성해준다.
* show help 클릭하면 각 부분에 대한 세세한 설명을 해주고 Playable Name, Standard Blend Playable처럼 설정해야 하는 부분에도 마우스를 올리면 자세한 설명을 해준다.
Exposed References, Behaviour Variables는 변수를 미리 만들 수 있게 도와주는 것인데 사실 안 만들어놔도 된다.
[처음엔 이게 좋은데 나중 가니까 그냥 직접 필요할 때 코드 짜는 게 좋더라는…]Clip Caps의 경우 작동 방식을 변경하는 데에 사용하는데 본인은 그냥 All로 두고 사용했다 ㅋㅋ
어쨌든 Create 하면
이런 식으로 4개의 스크립트가 생성된다.
– Track : 트랙과 바인딩을 정의 – 트랙의 색과 바인딩될 타입을 정한다.
– Clip : 클립에 포함된 데이터와 클립의 논리를 정의 Behaviour와 같이 동작
* 위에서 봤던 Exposed References가 여기에 정의되고 Resolve()를 통해 사용한다.
– Behaviour : Behaviour Variables가 여기에 정의된다.
– MixerBehaviour – 클립에서 작동되야하는 기능적인 것들을 대부분 여기에 코딩한다.
직접 제작한 것을 토대로 보면
일단 Default Playables를 다운로드하고 나면 보이겠지만
이런 식으로 아래 부분에 커스텀으로 제작한 Track들이 보이게 될 것이다.
그리고 clip을 위처럼 커스텀으로 제작한 clip을 넣어주면 된다.
clip을 눌러 inspector window에서 보면
아래 Template부분에 Behaviour Variables이 보일 것
이제 코드를 보면
Track
using UnityEngine; using UnityEngine.Playables; using UnityEngine.Timeline; [TrackColor(0.1098039f, 0.1098039f, 0.1098039f)] //track의 색상 [TrackClipType(typeof(LightTransformClip))] //사용될 cilp script설정 (자동으로 코딩됨) [TrackBindingType(typeof(Transform))] //바인딩 타입 public class LightTransformTrack : TrackAsset { public override Playable CreateTrackMixer(PlayableGraph graph, GameObject go, int inputCount) { return ScriptPlayable
.Create (graph, inputCount); } public override void GatherProperties(PlayableDirector director, IPropertyCollector driver) { base.GatherProperties(director, driver); } } 아마 여기 부분은 다 자동으로 생성됐을 것이다.
Clip
using System; using UnityEngine; using UnityEngine.Playables; using UnityEngine.Timeline; [Serializable] public class LightTransformClip : PlayableAsset, ITimelineClipAsset { //LightTransformBehaviour의 변수(Behaviour Variables)들 Inspector에 보여주기 위해 public LightTransformBehaviour template = new LightTransformBehaviour (); //Exposed References에서 정의한건데 하다보니까 안쓰게됨.. //public ExposedReference
startTransform; //꼭 Exposed References말고 그냥 이렇게도 자유롭게 선언 가능 //public Quaternion endrotation; public ClipCaps clipCaps { get { return ClipCaps.All; } } public override Playable CreatePlayable (PlayableGraph graph, GameObject owner) { //이 부분이 Resolve()을 통해 Exposed References를 Behaviour Variables로 //넘겨주기 위함이다. 안쓰게되서 주석처리 했으나 참고용으로 var playable = ScriptPlayable .Create (graph, template); LightTransformBehaviour clone = playable.GetBehaviour (); //clone.StartTransform = startTransform.Resolve (graph.GetResolver ()); //clone.EndRotation = endrotation; return playable; } } Behaviour
using System; using UnityEngine; using UnityEngine.Playables; [Serializable] public class LightTransformBehaviour : PlayableBehaviour { public Vector3 EndRotation; //Behaviour Variables //public Quaternion startingRotation; //public Quaternion endingRotation; public override void PrepareFrame(Playable playable, FrameData info) { //endingRotation = EndRotation; } }
Behaviour Variables를 정의하는데 음 뭐랄까 어쩌다 보니까 뭐 주석처리를 많이 했는데 일단 이렇게도 쓸 수 있다 이 정도이고 EndRotation의 경우 다음에 볼 스크립트에서 불러서 사용 가능하니까 Behaviour에서는 변수를 선언한다 이 정도만 알고 넘어가도 될 듯싶다
MixerBehaviour
using System; using UnityEngine; using UnityEngine.Playables; public class LightTransformMixerBehaviour : PlayableBehaviour { Quaternion m_rotation; //원래의 값을 저장하기 위함 Transform trackBinding; //ProcessFrame() 밖에서도 사용하기 위해 bool m_FirstFrameHappened; //첫 한번만 원래의 값을 받아오기 위해 // NOTE: This function is called at runtime and edit time. Keep that in mind when setting the values of properties. //이건 디폴트로 생성되는 메소드인데 editor을 실행하지 않고도 재생바를 움직여 확인 가능 public override void ProcessFrame(Playable playable, FrameData info, object playerData) { trackBinding = playerData as Transform; //이렇게 binding한 정보를 받아옴 if (!trackBinding) return; if (!m_FirstFrameHappened) m_rotation = trackBinding.rotation; // 트랙에 존재하는 클립의 개수 int inputCount = playable.GetInputCount (); Quaternion end = trackBinding.rotation; for (int i = 0; i < inputCount; i++) { //LightTransformBehaviour에서 설정한 값들을 불러오기 ScriptPlayable
inputPlayable = (ScriptPlayable )playable.GetInput(i); LightTransformBehaviour input = inputPlayable.GetBehaviour(); // Use the above variables to process each frame of this playable. // 클립의 blending에 비례하여 계산하는 트랙 점유율(0~1) float inputWeight = playable.GetInputWeight(i); if (inputWeight >= 1) end = Quaternion.Euler(input.EndRotation); } trackBinding.rotation = Quaternion.Lerp(trackBinding.rotation, end, 0.1f); m_FirstFrameHappened = true; } public override void OnPlayableDestroy(Playable playable) { m_FirstFrameHappened = false; if (trackBinding == null) return; trackBinding.rotation = m_rotation; } } 멀쩡한 코드는 아니지만 하튼 클립에서 동작하는 코드를 이 부분에 작성한다.
아 여기서 GetInputWeight 이 부분은
이런 느낌인데
Clip의 Ease In Duration, Ease Out Duration을 조절해서 값이 바뀌는 걸 볼 수 있음
일단 커스텀으로 제작하면서 느낀 건 (뭐 개판이긴 하지만) F12를 매우 많이 애용했으면 한다.
Timeline Playable Wizard로 기본 스크립트를 다 만들고 나서 상속받은 클래스나 인터페이스의 내용을 보고 메서드를 적절히 사용하는 게 참 중요하다.
그리고 가보니까 상속받은 것들의 설명도 주석 처리가 매우 잘 돼있다.
—–여러 타임라인 자료들—–
간단한 소개_0
https://blog.naver.com/eodud1410?Redirect=Update&logNo=222411991454
간단한 소개_1
https://blog.devgenius.io/introduction-to-timeline-in-unity-6e8ed2148de4
간단한 소개_2
https://sleepingdaemon.medium.com/unity3d-intro-to-timeline-4ac9f6984f4b
간단한 소개 + 사용_1
간단한 소개 + 사용_2
조금은 진득한 소개 + 사용 예시들 보여줌 (이건 다 보는 게 좋음, Marker 내용이 좋았음)
Timeline과 같이 사용하는
Custom Playable 기본 설명
Custom Playable 사용 예제
Custom Playable 사용 예제
—–이상!—–
반응형
[Unity3D] 타임라인 기초
개발단에 가입하여 소소한 혜택과 함께 베르의 게임 개발 유튜브를 지원해주세요!
안녕하세요! 여러분들과 함께 게임 개발을 공부하는 베르입니다!
게임 중간에 컷씬이나 시네마틱과 같은 연출을 만드는데 좋은 유니티의 타임라인 기능에 대해서 알아봅시다!
사용 엔진 버전 : 2019.4
사운드 리소스 : https://drive.google.com/file/d/1D6s1kX21h9AeDm9YtEApjQeYrv4ZDx5Y/view?usp=sharing
이펙트 리소스 : https://drive.google.com/file/d/1GRXiotgjTGKEQHSF6wS1rz2GBKFLLtvu/view?usp=sharing
타임라인
0:03 타임라인 개요
0:50 타임라인 에디터 열기
1:52 트랙의 종류
2:49 Activation Track
3:40 Animation Track과 무한 클립 애니메이션
4:54 Audio Track
5:37 Control Track
6:04 Signal Track
7:34 타임라인을 원하는 시점에 동작시키기
[참고자료]NDC19 넥슨 코리아 마블 배틀라인 연출팀의 타임라인 사용 – http://www.gamevu.co.kr/news/articleView.html?idxno=13904
[유니티 어필리에이트 프로그램]아래의 링크를 통해 에셋을 구매하시거나 유니티를 구독하시면 수익의 일부가 베르에게 수수료로 지급되어 채널의 운영에 도움이 됩니다.
[투네이션] [Patreon] [디스코드 채널]반응형
주목할 만한 시네마틱 콘텐츠 제작
과거에는 여러 가능한 결과가 있는 게임 오브젝트 상호작용을 만들 때 각 결과를 프로그래밍해야 했습니다. 이제는 타임라인을 사용하여 다음과 같은 여러 시나리오에 맞게 코드를 바꿀 수 있습니다.
게임 오브젝트 상호작용 시간 측정
애니메이션 간 전환 생성
컷씬, 시네마틱 및 게임플레이 시퀀스 구성
기후, 시간 및 계절 같은 환경 패턴 생성
타임라인은 Adam처럼 리니어 콘텐츠 및 컷씬에만 사용하지 않고 기타 여러 용도로 사용할 수 있습니다. 아티스트와 디자이너는 이제 상호작용이 각기 다른 여러 타임라인을 만들어 게임플레이 시나리오에 따라 각 타임라인을 호출할 수 있습니다.
[Demo] Unity 타임라인(Timline) & 시네머신(Cinemachine)
이번 블로그에서는 Unity로 간단하게 Timeline과 Cinemachine을 사용해서 영상 만드는 방법을 다뤄 볼까 합니다. 이 두 기능은 2017년에 나온 Feature인데요. 아티스트도 편리하게 눈으로 보면서 유니티에서 쉽게 영상을 만들 수 있게 해줍니다. 타임라인은 시퀀싱 툴로, Adobe에 프리미어나 에프터이펙트에 들어가있는 영상 편집 기능 윈도우와 비슷하게 작동하고, Cinemachine은 코딩없이 누구나 쉽게 여러 카메라 워크를 표현할 수 있게 해주는 스마트 카메라 기능입니다.
Learning Objective
타임라인 사용하여 애니메이션 클립 만들기
애니메이션 레코딩
시네머신 카메라 설정
카메라에 애니메이션추가
카메라 전환하기
Post Processing 애니메이션
Unity Recorder
Full Demo Video (link)
Asset Store: ArchViz Pro (link)
데모에서 사용된 신은 Asset Store에서 다운 받는 ArchViz Pro 07입니다. 개인적으로 ArchViz 시리즈를 눈여겨 보고 있는데요. 이 데모는 Timeline과 Cinemachine으로 만들어진 간단한 영상도 들어있고, HDRP로 만들어져 있기 때문에 HDRP를 배우시는 분들이나, 고퀄리티의 인테리어 Prop들이 많이 들어가 있어서 프로젝트를 진행하실때도 많은 도움 될 것 같습니다. 하지만 제가 진행할 데모 자체는 아무 프로젝트나 사용하셔도 쉽게 따라하실 수 있습니다.
Install Cinemachine & Recorder
Unity에서 제공하는 모든 기능은 Package Manager (Window > Package Manager)에서 다운 받을 수 있는데요. 이번 데모에서 필요한 Cinemachine과 Recorder도 역시 Package Manager에서 인스톨합니다. Unity Recorder같은 경우에는 아직 Preview 기능이여서, Preview 단계의 기능도 확인 할 수 있도록 상단에 Advanced 버튼을 눌러 Show Preview Packages을 체크해 주세요.
Timeline Overview
Timeline (Window > Sequece > Timeline)은 GameObjects에 연결된 트랙과 클립을 시각적으로 배열해서 컷씬, 영상 및 게임-플레이 시퀀스를 만들 수 있습니다.
>>Unity Timline Manual (link)
타임라인 윈도우에서 다양한 방법으로 트랙을 트랙목록에 추가할 수 있습니다. 1+ / Add 버튼을 클릭한 후 트랙 타입 선택해서 추가하거나, 트랙 목록의 빈 공간을 마우스 오른쪽 버튼으로 클릭하고 트랙을 추가 할수도 있고, 아예 게임 오브젝트를 트랙 목록의 빈 공간으로 끌어다 놓은 후 컨텍스트 메뉴에서 추가할 트랙 타입을 선택해서 추가 할 수도 있습니다.
애니메이션 트랙(Animation Track)을 선택하면 타임라인 에디터에서 게임 오브젝트가 애니메이션 트랙에 바인드됩니다. 게임 오브젝트에 Animator 컴포넌트가 아직 없으면 타임라인 에디터에서 게임 오브젝트의 Animator 컴포넌트가 생성됩니다.
활성화 트랙(Activation Track)을 선택하면 타임라인 에디터에서 게임 오브젝트가 활성화 트랙에 바인드됩니다. 게임 오브젝트를 끌어다 놓는 방법으로 활성화 트랙을 생성할 때에는 몇 가지 제한이 따릅니다. 예를 들어 Playable Director 컴포넌트가 있는 메인 게임 오브젝트는 활성화 트랙에 바인드되지 않습니다. 이 게임 오브젝트는 타임라인 에셋을 씬에 연결하는 게임 오브젝트와 동일하므로 게임 오브젝트를 활성화하고 비활성화하면 타임라인 인스턴스의 길이에 영향을 미칩니다.
오디오 트랙(Audio Track)을 선택하면 타임라인 에디터에서 오디오 소스 컴포넌트가 게임 오브젝트에 추가되고 이 오디오 소스 컴포넌트가 오디오 트랙에 바인드됩니다.
Final Output
Dolly Track Video
www.youtube.com/watch?v=gpELHh7iIV4&ab_channel=UnityKorea
반응형
유니티 타임라인 Unity Timeline
반응형
1.
Timeline을 인스펙터에서 참조할때는 Playable Director 라는 클래스명으로 참조한다.
2.
Timeline에서 Activation이 조작된 오브젝트는 자동으로 빈 애니메이션 컨트롤러가 들어간다.
때문에 원래 애니메이션이 있는 오브젝트에 별도로 다른 애니메이션을 넣을 수는 없다.
해당 오브젝트가 가지고있는 컨트롤러에 들어있는 애니메이션만 할당이 가능하다.
3.
애니메이션 컨트롤러 컴포넌트가 꺼져있으면 타임라인에 할당된 애니메이션이 동작하지 않는다.
때문에 애니메이션 컨트롤러의 시작 애니메이션을 비워두면, 타임라인이 시작되지않았는데 애니메이션 컨트롤러가 켜져있어서 자동재생되버리는 것을 막을 수 있다.
4.
Timeline에서 바로재생되는 사운드는 음량조절이 불가능. 오디오 소스를 따로 바인딩해서 그 음량을 조절해야함.
[ 이동 애니메이션 ]– 같은 오브젝트를 타임라인에 두 번 할당, 달리는 애니메이션 재생시키고 두번째 슬롯에서 녹화버튼을 눌러서 트랜스 애니메이션 잡으면 된다.
#. 각 클립 부분 두번클릭하면 애니메이션 모드로 수정가능…
#. 최초 클립의 애니메이션을 None으로 설정해두고 Ease-in을 0.25로 잡아놓으면 원래애니메이션에 블랜딩 됨.
Note that the Timeline animation doesn’t start in the first frame 최초 프레임에 딱붙이지 말것!!!
https://connect.unity.com/p/blending-unity-timeline-with-gameplay-character-s-animation
반응형
키워드에 대한 정보 유니티 타임 라인
다음은 Bing에서 유니티 타임 라인 주제에 대한 검색 결과입니다. 필요한 경우 더 읽을 수 있습니다.
이 기사는 인터넷의 다양한 출처에서 편집되었습니다. 이 기사가 유용했기를 바랍니다. 이 기사가 유용하다고 생각되면 공유하십시오. 매우 감사합니다!
사람들이 주제에 대해 자주 검색하는 키워드 타임라인 기초 | 유니티
- 타임라인
- 컷신
- 컷씬
- 시네마틱
- 연출
타임라인 #기초 #| #유니티
YouTube에서 유니티 타임 라인 주제의 다른 동영상 보기
주제에 대한 기사를 시청해 주셔서 감사합니다 타임라인 기초 | 유니티 | 유니티 타임 라인, 이 기사가 유용하다고 생각되면 공유하십시오, 매우 감사합니다.

